
ゲームマッチングアプリ開発・リリース
株式会社エイプリルナイツは自社開発のゲームマッチングアプリ「cogme」を2023年1月にリリースしました。
「社会人×eスポーツ」のサービス・企画を行ってきた弊社ならではのアプリです。

・「友達の友達」が基本表示範囲。ゲームの楽しみ方が近いマッチングを提供。
・好きなゲームや活動時間、ゲーム歴などゲームの楽しみ方を伝えやすいプロフィール設定。
・完全招待制。安心感があり社会人ゲーマーに心地よい繋がりが作れることを重視。
従来のゲームマッチングアプリと比べて「社会人ゲーマーが安心できる」ことを重視しているのが特徴です。
webアプリ開発からモバイルアプリ開発への挑戦
弊社は2020年~2021年に企業のeスポーツ部を繋ぐwebアプリ「cogme(旧)」のサービスを運営していました。
そこから今度は利用対象を社会人ゲーマーに広げ、より使いやすいモバイルアプリとして新しいcogmeをリリースしました。
ゲームが好きな社会人のためのサービス、というコンセプトは変わらないものの「webアプリの開発」と「モバイルアプリの開発」は想像以上に別物でした。
開発担当の2名のエンジニアからは、モバイルアプリ開発という新しい挑戦のなかで色々な発見や困難、面白味があったと話があがってきています。
そこでcogme開発記として、cogmeの開発・リリース後運営での出来事を紹介していきます。
今回は2回目です。前回のエピソードはこちら↓です。
cogme開発エンジニア
モバイルアプリによくある“あれ”を実装しようとして…
― 前回はテスト環境と本番環境で実行する人数が増えたら…という話でした。今回は以前に作ったことのあるwebアプリと今回初制作となるモバイルアプリの違いでなにかお聞かせください。


― なにかしらのサービスを使うときに、アカウントを作ってログインする際に登録した電話番号に認証コードが送られてくる、おなじみのあれですね。


Flutterに替えたことで自社内でも知っている人が居なかったんですよ。

― よく目にするものなのになかなか情報が見つからなかったというのは意外です。

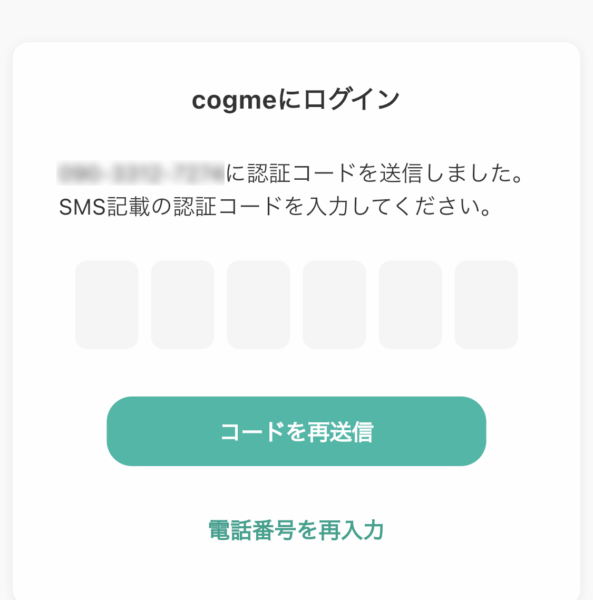
実際のcogmen二段階認証画面。新しい機能を実装しようとするたびに新たに知識、勉強が必要なのがエンジニアの大変なところであり、楽しいところでもあります。
フレームワークを替える=新しい挑戦・新しい勉強



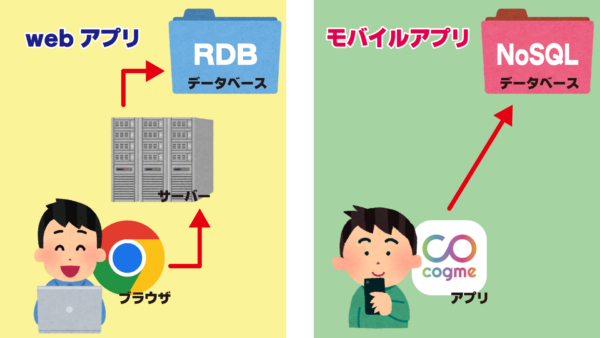
― データベースが違う、というのは?

webアプリ:ユーザー→ブラウザ→サーバー→データベース
モバイルアプリ:ユーザー→アプリ→データベース
すごく簡略化した説明ですけれど。


ここの違いで今までの経験、感覚が逆に邪魔をする感じがありましたねえ。
― 開発に使うフレームワークが替わったことで新しい知識・勉強が必要になるんですね。

ReactとFlutterは概念的には似ているので、UIを作る上ではそこまで大きな差は感じずに作業できました。

データベースの種類の違いやデータの扱い方などの違いが、これまでの経験、感覚と違い戸惑うこともあったとのこと。
React Native or Flutter ?
― 大変ですが、webアプリではなくモバイルアプリを開発するためには新しくFlutterに挑戦するしかなかったんですね。

Reactを開発したのはFacebook社なんですが、同じくFacebook社はモバイルアプリ開発用フレームワークの“React Native”も提供しています。

なのでReactの経験をそのまま活かしてモバイルアプリを作ることができるんです。
― そうなんですか! それを聞くと非エンジニアの素人としては、これまでReactに親しんできたのでReact Nativeを使う選択のほうが良さそうでは、なんて思ってしまうのですが?


選ばれたのは、Flutter。その理由は第3回にて!
株式会社エイプリルナイツは、ゲームが好きという共通の価値観をベースに、楽しく働きやすい企業を作っていこうとしています。
ゲームが好きなエンジニアはぜひ弊社にご注目ください!


