こんにちは、ポンコツクリエイターのひじきぼーいです。

先月、渋谷のストリームホールで行われた
「Videographers Tokyo – 映像に、新しいキャリアと可能性を。」(略称:VGT)
というイベントをご存知でしょうか。
VGTとは
映像に、新しいキャリアと可能性を。
今まさに、映像の時代です。
YouTube、Instagram、Netflix。
映像は急速に身近な存在になりました。TVやCMとは違う新しいジャンルができたため、
成り上がり方やキャリアステップは誰にも分からない状況にあります。今は個のクリエイティブが、より加速する時代。
だからこそ、映像は大きな可能性を持っています。2019年、私たちは色々なものが交差するここ渋谷で、
新しいキャリアと可能性を提示すべく、
このイベントを開くことを決意しました。
一言で言えば映像クリエイターの為のイベントです。様々な映像におけるセッションがあり、1人の映像クリエイターとしてこのイベントに惹かれ、実際に参加してきました!
そこで特に面白かったセッション「モーショングラフィックス トレンド」について書こうと思います。

講師は個人的に(動画で)お世話になってるYouTuberダストマンさんと株式会社AbemaTV モーションデザイナー兼エディターの白戸裕也さん。
モーショングラフィックスとは
そもそもモーショングラフィックスとは・・・簡単に言えば「デザイン(絵・写真・ロゴ・図形・文字など)」+「動き(モーション・リニア・イーズ)」+「音(音楽・効果音・声)」を加えて映像化する視覚表現の1つです。誰もがテレビや動画サイトなどで目にしたことがあると思います。100%。(ちょっと盛ったかも)
例えばこちらの映像
図形・文字などが音と一緒に連動して動いているのが良く分かるかと思います。これがモーショングラフィックスを使っての視覚表現です。
普段なんとなく見ているかもしれませんが、意識して見るとカッコいいですよね!?
とても魅力的じゃないですか..!?

実はこのモーショングラフィックス。起源は1960年ごろからと言われているそうです。
現代で言えばAdobe社のAfterEffects等を使って作られることが多いですが、当時は手書きでコマ送りの物だったとのこと….
もちろん現代ほど盛り上がっていた訳でもありません。

1993年にAdobe社のAfterEffectsが発売されてから徐々に広まった表現のようです。
モーショングラフィックスの要素
それではモーショングラフィックスの要素とは一体何なのでしょうか。
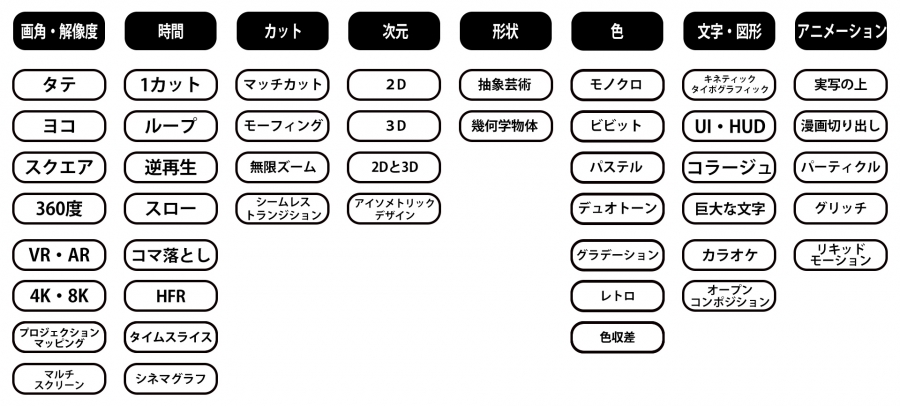
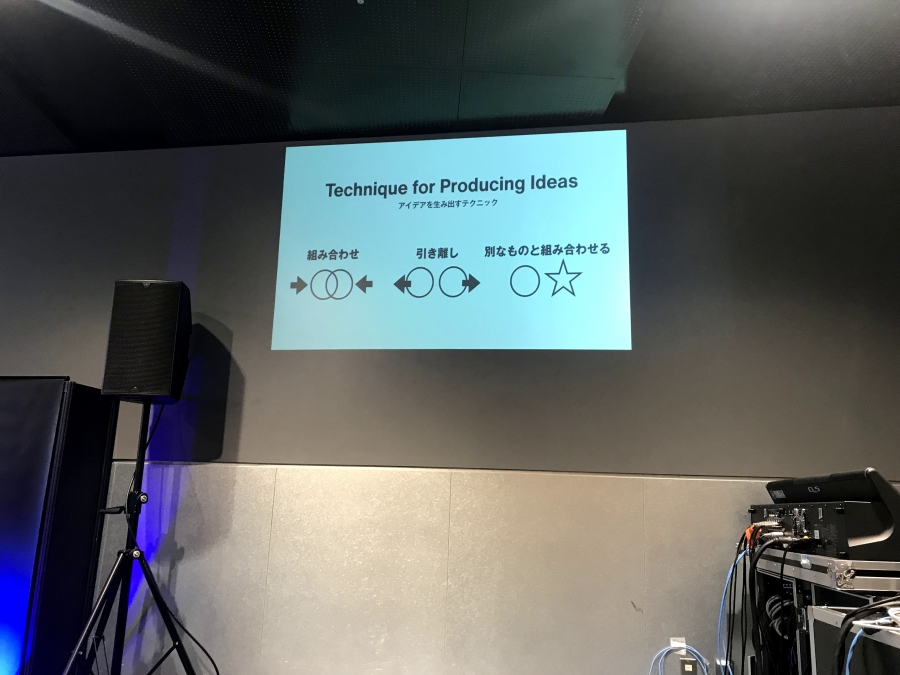
講義中にあったお話を僕なりに図形化してみました。
【要保存】
上図が大まかなモーショングラフィックスの要素です。今は「ビビット」「巨大文字」がトレンドらしい。
これらの素材の組み合わせにより、生み出すアイディアは無限大!専門用語が多いので分からない場合はGoogle先生に聞いてみてください!

タテ映像は没入感が凄い!
前置きとして、スマホで動画を見るとき、30秒以内の動画の場合「縦向きのみ」で見る方が多い傾向にあるようです。
皆さんはいかがでしょうか?
タテ映像 2つのアプローチ
①ライブ感(残響や親近感の湧く映像構成のことを指しています。)を重視
②めっちゃモーショングラフィックス
これらの要素が盛り込んであると少ない時間でもインパクトのある映像が出来上がるとのこと!
以下、イベントで実際に紹介されたものを紹介します。是非スマホで見てみてください!
①ライブ感を重視
②めっちゃモーショングラフィックス
いかがでしょうか・・・没入感すごくないですか?
オススメ学習サイト
ここまでで紹介したモーショングラフィックスを使った映像を作るにはどうしたらいいのでしょうか。
講師のダストマンさん直伝のオススメ学習サイトが紹介されました!
1.SCHOOL OF MOTION
-AfterEffects・Chinema4Dに特化ています。

2.Holdframe
-商用利用は出来ないが、中身を見て参考にできます。

3.Motion Design School
-一連のワークフローまで解説しています。

4.LearnSquared
-タイトルシーケンス・HUDなどハイエンドなスキルが学べます。

この他にもたくさんの学習サイト・素材サイトがありますが、良い素材サイトを見分けるコツとしては…
・サイトのUI/UXがイケてる
・利用規約が明確に記載されている
・高解像度、高品質なデータがダウンロードできる
この3点です。
モーショングラフィックスを1から作るのは結構大変です。独学でやる場合は出来上がっている素材(テンプレート)や海外のYouTuberが配信している動画などを元に中身の構成を理解するのが一番手っ取り早いと思います。(持論)
盗めるものは盗みましょう。(盗作はダメですよ。)
オススメ素材サイト
実例を挙げてご紹介!
1.LENS DISTORTIONS
-ガラス・煙・効果音素材に特化
2.TROPIC COLOUR
-商用利用OK!ガラス・煙・プリセット素材がたくさん。
3.videohive
-当たりハズレありますが、最新順にするとトレンドが分かり易く使いやすい。
4.RAW FILM
-シネマカメラ・CM系 5.Premium Beat
5.Premium Beat
-サンプルあり。15、30、60秒の素材がある。
6.Artlist
-年額2万円ですべての曲が使い放題。日本のアーティストも増えてきてます。
7.audio jungle
-効果音単体で見つけるときに便利です。 8.AudioStock
8.AudioStock
-商用利用OK。10万点以上の効果音・BGMがあります。 9.SONNISS
9.SONNISS
-ゲームや映画音楽系の素材が多数! 10.GHOST HACK
10.GHOST HACK
-EDMを始めとするサウンドパックが多数。サンプル等も配布されています。 11.DESIGN CUTS(日本語版)
11.DESIGN CUTS(日本語版)
-デザイン素材が最大99%OFFで買えちゃったりします!実質無料やん。 12.DESIGN CUTS(英語版)
12.DESIGN CUTS(英語版)
-英語サイト限定の素材や2ドルのバンドルなどがあり日本語版サイトでは買えないものや期間限定の素材があったり。 13.MotionElements
13.MotionElements
-300万以上の動画・音楽素材があります。また、無料のテンプレート等も配布されているのでオススメ!
まとめ
ハードルが高そうなモーショングラフィックス。実際高いです(笑)勉強すればするほど難しくなっていきます。
ただ、学べば学ぶほど映像クリエイターとしての価値が上がるのは間違いありません。
僕もまだ勉強途中ですが、今回の講義で受けた内容を活かして映像技術をもっと磨いていきたいです。
またこのようなイベントがあれば実際に参加して感想を共有していければと思います!
ではまた!